![]() A picture speaks volumes, and the little details make all the difference between good and not-so-good websites. And one small detail that can make your website stand out is a custom favicon. In this post, you’ll learn what a favicon is, why it is important to have one, and how to create one for your business, even for your personal website.
A picture speaks volumes, and the little details make all the difference between good and not-so-good websites. And one small detail that can make your website stand out is a custom favicon. In this post, you’ll learn what a favicon is, why it is important to have one, and how to create one for your business, even for your personal website.
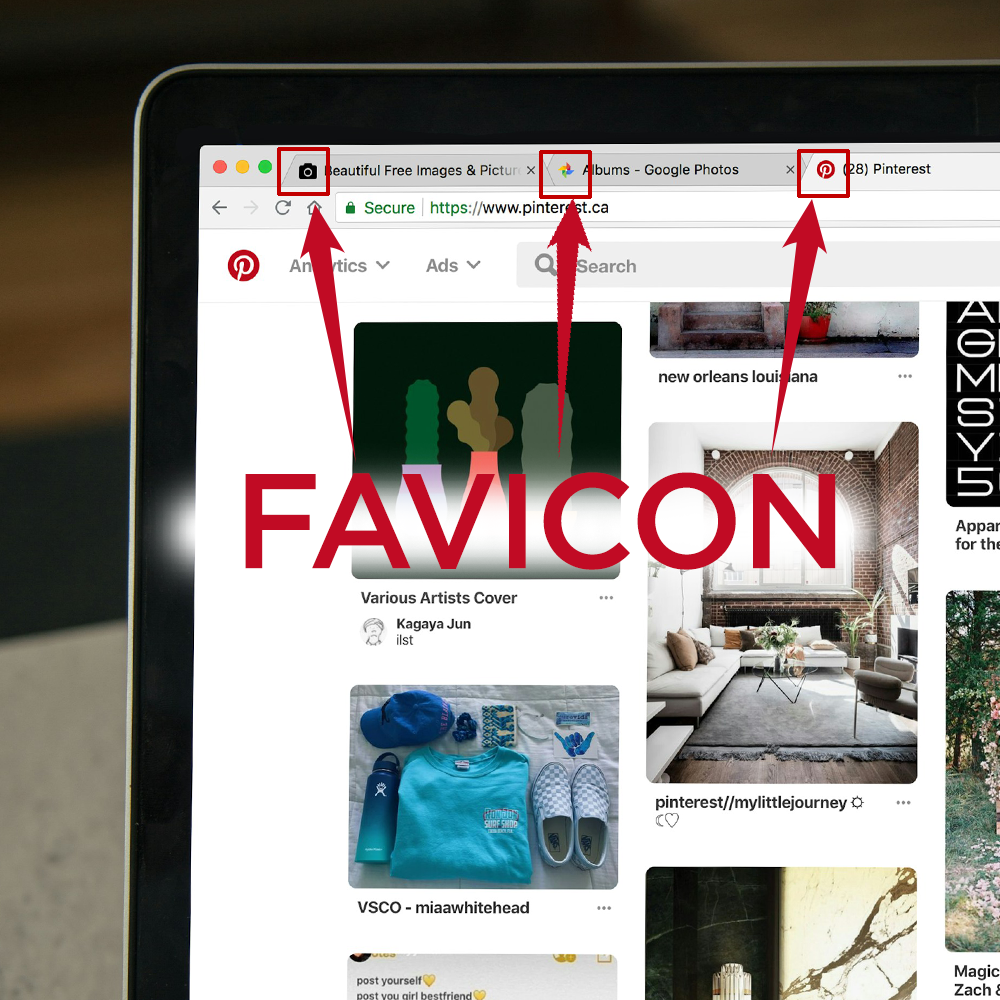
Favicon is short for “Favorites Icon.” It is also called by other names as a tab icon, website icon, URL icon, bookmark icon, and shortcut icon. It’s a tiny graphic that replaces the standard web page icon in your browser’s address bar.
It is not just a simple bitmap image, nor is it a gif or a jpg. It has its own file extension (ICO), so it’s referred to as a .ico file, like myfavicon.ico. It’s a small image placed in the website’s root directory and serves as a resource file to easily recognize a website.
It’s also used to customize a visitor’s experience of the site in their browser. It’s the very small image displayed to the left of the URL in your browser’s address bar. The image is usually only one or two pixels wide (16 x 16 pixels or 32 x 32), and it can even be animated.
Why would you need a favicon? Here are some good reasons for you to consider:
- It contributes to your company’s branding. It provides an opportunity to further reinforce your brand. Branding can be a challenge for many businesses, and a website icon gives you the chance to display your logo in another position on the web.
- It enhances your website and makes your company look great. Although it is a small part of a website, the inclusion of a URL icon shows attention to detail and also gives the impression of a more complete site.
- You get to choose how your website is shown and don’t have to settle for Internet Explorer, Firefox, or other browsers’ default favicons.
 It is easier to pick out graphical images than text, so having a bookmark icon makes your website stand out from other sites in your browser’s favorites’ lists.
It is easier to pick out graphical images than text, so having a bookmark icon makes your website stand out from other sites in your browser’s favorites’ lists.
- It provides subtle advertising opportunities for you. Whenever a client visits your site or sees your website on their favorites’ list, bookmarks, or on the links bar, that little favicon acts as a visual advertisement that will remind your client of your company and your brand.
- It makes a website more user-friendly. With more and more people using tabbed browsers, the fact that your favicon will show up in the tab next to the page title makes it even more important for brand reinforcement and recognition.
- It is a very important step for promoting your website, your products,you’re your services.
Creating A Custom Favicon: A Quick Step-by-Step Guide
Crafting this icon is easier than you might think. Follow these steps to make your own distinctive favicon:
Step 1: Choose your design software. Select a design tool that you’re comfortable with. Whether it’s Adobe Illustrator, Photoshop, or a free online tool like Canva, make sure that it allows you to create and export a small, square image.
Step 2: Set the canvas size. Create a new project with a canvas size of 32×32 pixels. This standard favicon size ensures compatibility with most browsers.
Step 3: Design your website icon. Now comes the fun part–designing your favicon! Keep it simple, but make sure that it represents your brand.
Do’s: Use your brand colors and a recognizable symbol or initials.
Don’ts: Avoid intricate details; keep it clean and straightforward.
Step 4: Export your icon. Once you’re satisfied with your design, export it as a .ico file. Some tools may require plugins or specific settings for favicon export.
Step 5: Upload to your website. Upload your freshly crafted favicon.ico file to the root directory of your website. This ensures browsers can easily locate and display it.
Step 6: Add the favicon code. In the <head> section of your website’s HTML code, add the following line: <link rel=”icon” href=”favicon.ico” type=”image/x-icon”> (Note: This code instructs browsers to use your favicon.ico as the site’s icon).
Step 7: Test and tweak. Once you’re done adding the code or uploading the favicon (whichever is what you feel is applicable) to your website, you can then check how it looks on a browser. Visit your website to see your new URL icon in action. If it doesn’t display correctly, double-check your file format, size, and code.
Congratulations! You’ve just added a personalized touch to your website with a custom website icon.
If using a design software feels overwhelming, there’s always an easier way for you to come up with an appropriate favicon for your website. Just follow these steps using a user-friendly platform:
Step 1: Choose an online icon generator. Opt for a dedicated favicon generator like Favicon.io, RealFaviconGenerator, or Favicomatic. These platforms streamline the process, which makes it a lot easier and requires no design skills.
Step 2: Upload your logo or image. Most online URL icon generators allow you to upload your existing logo or any image you’d like to convert into a favicon. Ensure it’s a high-quality image for a crisp favicon.
Step 3: Customize and preview. These platforms often offer customization options like cropping, resizing, and selecting background colors. Tinker with these features to get your desired look. Preview the icon to see how it will appear in different contexts.
Step 4: Download your custom favicon package. Once satisfied, generate and download your URL icon package. This typically includes various sizes to ensure compatibility across different devices and browsers.
Step 5: Upload to your website. Similar to the manual process, you will need to upload the favicon package to your website’s root directory.
Step 6: Add the custom favicon code. The last step in the process is to include the favicon code in your website’s HTML, usually in the <head> section, which looks like this: <link rel=”icon” href=”favicon.ico” type=”image/x-icon”>
Step 7: Test and enjoy. Visit your website and enjoy your brand-new favicon gracing one of your browser tabs. If any issues arise, revisit the generator to fine-tune it or make adjustments.
At this point, it is important to mention that creating an impactful favicon requires more than just resizing your logo. It demands an understanding of design principles, color psychology, and an intuitive grasp of your brand’s ethos.
A graphic design partner can distill the essence of your brand into a visually striking, miniature masterpiece. From choosing a color palette that harmonizes with your brand to navigating the delicate balance of simplicity and uniqueness, a seasoned designer ensures your favicon isn’t just an afterthought but a strategic element in your brand’s visual arsenal.
 The Favicon’s Extended Influence
The Favicon’s Extended Influence
Beyond its role in browser tabs, the favicon extends its influence to various touchpoints. Social media platforms, bookmark bars, and mobile home screens become additional canvases where your brand’s emblem makes its mark. Consistency across these platforms reinforces brand identity and fosters a cohesive user experience.
So, as you can see, while the custom favicon may seem like a small player in the grand theater of branding, its impact is undeniable. It’s the nuanced brushstroke that completes the visual masterpiece, and its creation deserves thoughtful consideration. So, if you entrusted this crucial task to the skilled hands of a graphic design company, like Graphic Designer Geeks, we would be able to create a custom favicon that represents your brand.
Related Posts
The Power of Branding
Have you ever thought about how companies like Apple and Nike are able to easily grab your interest? Join me as I uncover the significant...

Achieve Instant Recognition with a Brand Mascot
A brand mascot is the key to skyrocketing your marketing. Who wouldn't want to be instantly recognized by your customers, your...










